Propellor Dashboard
Once you have signed up to Propellor, or whenever you log in, the first page you will be taken to is the dashboard. The dashboard is designed to be the main “starting point” for Propellor, letting you see an overview of the promises that are due for you today. The dashboard lets you add new promises using the quick promise panel, it lets you see a list of promises that are overdue, and it also lets you see a summary of recent activity on your account. This walkthrough introduces the main features of the dashboard.
Step 1 – After you have signed in to Propellor or after you have signed up, the first page you will be take to is your dashboard. This page contains a basic overview of promises that are due today, and of actions that other users have taken. On this page, you can also add new promises, by using the quick promise panel. Each of these will be described in turn below.

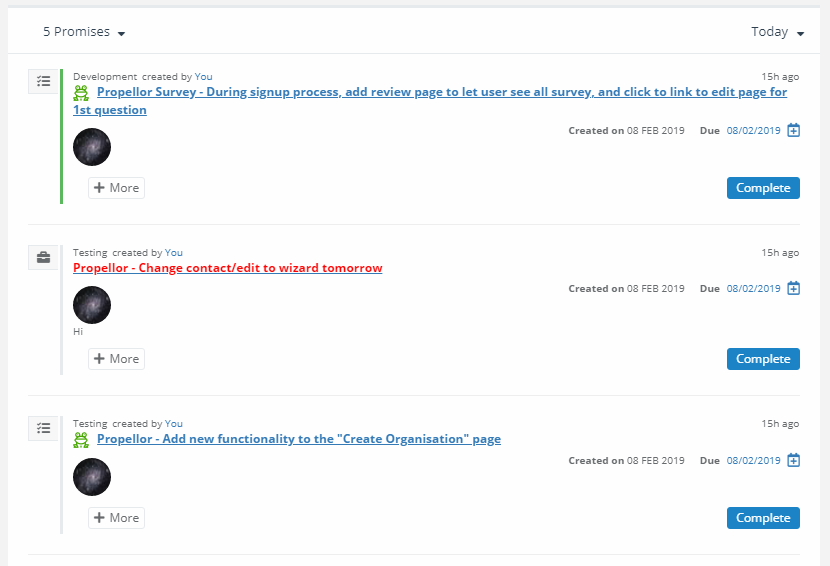
Step 2 – The panel to the left-hand side is the “Promise Feed”. This panel displays all of the promises that are assigned to you that are also outstanding (in other words, those that haven’t been completed yet that are due today or earlier). There are a number of different settings on the Promise Feed which let you choose which promises appear on the feed and in what order. By default, the promises that are the latest show to the top, and it only shows promises that are overdue.

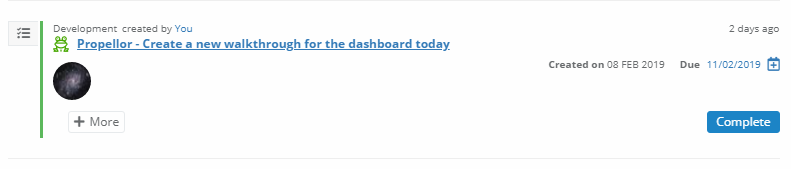
Step 3 – Each promise on the promise feed is displayed in a small panel similar to the above. This displays some of the basic information that is a part of the promise, and also allows you to make some changes to the promise.
Along the very top of the panel, the promise type is listed, (“Development” in this case), along with the user who created the promise. Directly below that, the promise title is displayed. This is a link, so if you click on the promise title you will be taken to the profile page for that promise, allowing you to make further edits.
Beneath the title, a list of user avatars is displayed for every user that has been assigned to this promise. You can click on these avatars to be taken to the profile page for that user.

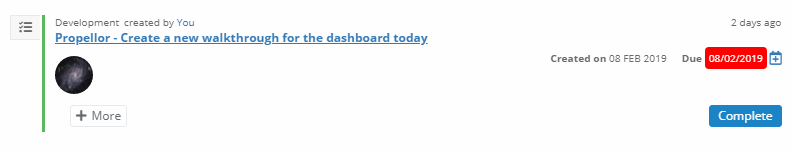
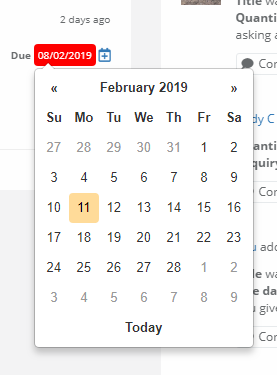
To the right-hand side of the panel, the due date for the promise is displayed, in this case in red. Red means that the promise is late. To change the due date of the promise, click on the date and the following date picker will open:
The current date will be highlighted. Click on the new date and the promise will automatically be updated to have the new due date.

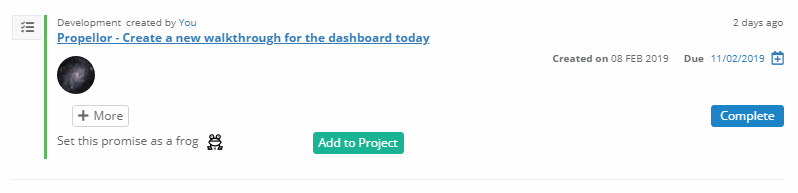
The promise below has had its date changed to today, so it still shows on today’s dashboard, but the date is no longer highlighted in red as the promise is no longer late (it is due today instead).

Some of the options available for the promise are hidden initially. Click on the “More” button to display these additional options.
“Set this promise as a frog” sets the promise as a frog, i.e. important task to complete that day.
“Add to Project” lets you add the promise to a project, if you have any. When you click on the button, a new window will open with the following:
Clicking on one of the project names will attach the promise to that project.

The promise above has been set as a frog using the option above. You can see this by looking at the frog icon in the top-left hand corner of the panel, to the left of the promise title.
Finally, click on the “Complete” button visible in the lower-right hand corner to complete the promise, if it has been finished. Once this happens, the promise will disappear from your dashboard.

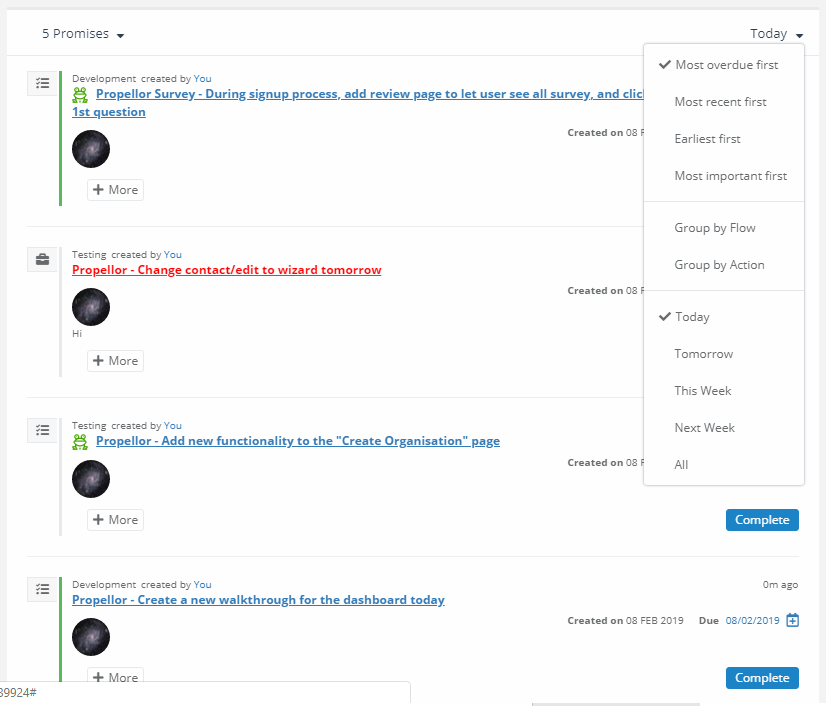
Step 4 – It is also possible to change how promises are displayed on the Promise Feed. If you want to change the order of promises, hover the mouse pointer over the “Today” text on the top right of the panel. This will open up a small panel that will let you choose a variety of options for changing the ordering and times of the promises that appear on the feed.
The collection of options at the top let you choose the ordering. This is by default set to “Most overdue first”, but you can change it to “Most recent first”, which displays the most recently adding promises first, “Earliest first” which displays the promises that were added the earliest first, and “Most important first”, which displays urgent promises and promises that are set to frogs at the top of the list, and otherwise orders the promises by how overdue they are.
The bottom collection of options lets you pick which promises apper on the feed. This is by default set to “Today”, which means that promises due today (and earlier) will appear on the feed. The other options are generally self-explanatory – “Tomorrow” displays promises that will be due tomorrow, “This week” displays all promises due over the next seven days, “Next week” displays all promises due over the following seven day period, and “All” displays all promises assigned to you that have yet to be completed.

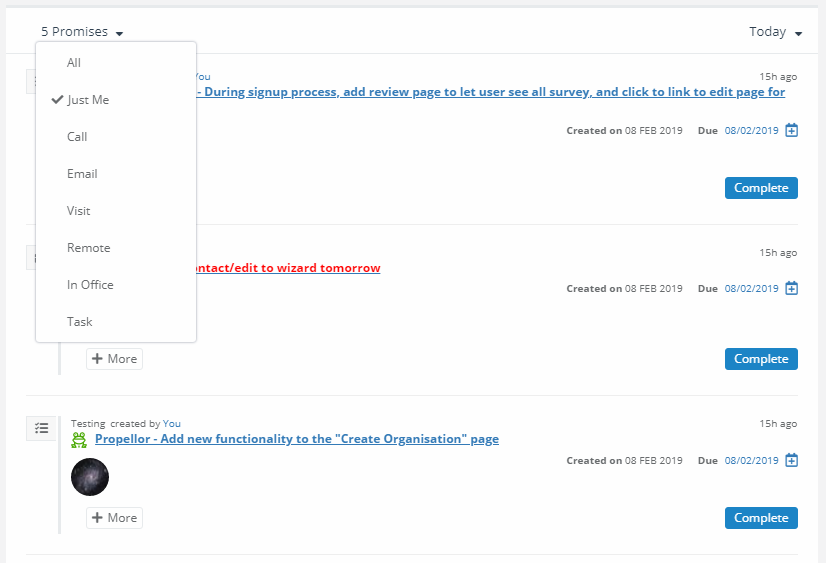
Step 5 – It is also possible to organise the promises by “Action”. Hover the mouse pointer over the text to the left of the promise panel (in this case “5 Promises”), and a menu will appear that lets you select the action. When you click on the action, it will filter the promises to display only promises for that action, including promises assigned to other users.

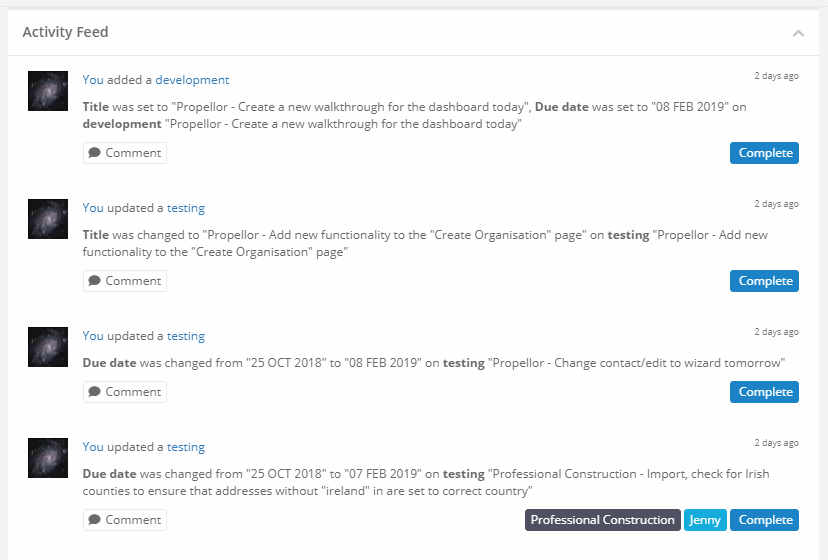
Step 6 – Now we move on to the “Activity Feed”, shown above. The activity feed shows you recent actions by users – generally, this involves adding, editing, and completing promises. It also displays what the user did, i.e. if they changed the title of the promise this will be listed here. Similar to the Promise Feed, it is possible to complete the promise if it isn’t already completed by clicking on the “Complete” button in the lower-right of each activity, and it is also possible to go to the promise profile by clicking on the type of promise (highlighted as a link in the top left).

Step 7 – Finally, we come to the quick promise panel. On this part of the dashboard, we can add new promises quickly and easily.

Because there are so many features to the quick promise panel, it has a couple of walkthroughs of its own; see the following walkthroughs for more information:
“Creating your First Promise and Viewing it on the Dashboard”
https://propellorhelp.com/2018/12/14/creating-your-first-promise-and-viewing-it-on-the-dashboard/
“Creating a Quick Promise”
https://propellorhelp.com/2018/10/19/propellor-creating-a-quick-promise/


